Blocco Form
Modulo su richiesta
ll Blocco Form permette di inserire, in una qualsiasi pagina del sito, un form ovvero un modulo composto da una serie di campi personalizzabili in base alle proprie esigenze.
Grazie a questo blocco un visitatore può contattare ed inviare un messaggio all'indirizzo di posta della persona scelta come gestore del form.
Scegliendo e personalizzando i campi da far compilare nel modulo è possibile creare diversi tipi di form a seconda delle proprie esigenze di comunicazione con gli utenti del sito.
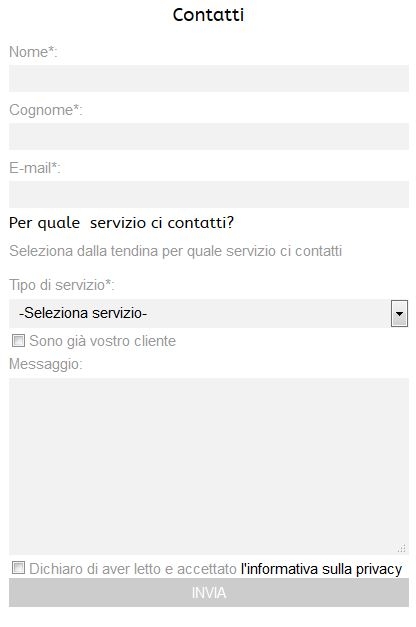
Esempio di blocco form:

Il blocco form è composto da un blocco generico che inserisce la struttura del blocco, e diversi sottoblocchi che possono comporlo, formando un modulo personalizzato con la possibilità di inserire campi dati diversi a seconda della richiesta che si desidera sottoporre a chi compila il modulo.
Il blocco form
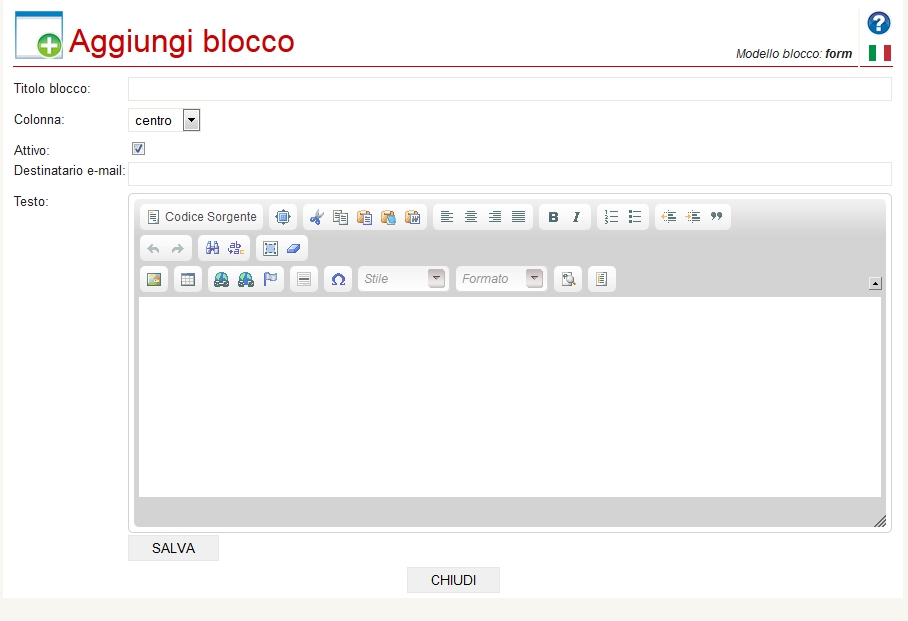
Aggiungendo il blocco form è possibile scegliere alcune impostazioni generali che deve avere l'intero modulo, e più precisamente:

TITOLO BLOCCO [campo testo]: Il titolo inserito in questo campo comparirà nella parte superiore del blocco.
COLONNA [campo a scelta singola]: In questo campo viene scelta la posizione del blocco nella pagina
- Sinistra
- Centro
- Destra
ATTIVO [campo a scelta singola]: Spuntando o meno questo campo si rende attivo (visibile) o disattivo (non visibile) il blocco.
NOTA: È utile disattivare un blocco quando si vogliono fare delle modifiche al blocco senza che il visitatore possa accorgersene.
DESTINATARIO E-MAIL [campo testo]: Impostare in questo campo l'indirizzo di posta elettronica di chi gestirà il form.
OGGETTO DELLA MAIL [campo testo]: Il testo inserito in questo campo sarà l'oggetto della mail spedita dal form.
TESTO [campo testo]: Il testo inserito in questo campo comparirà sotto al form contatti e può essere utile per descrivere al visitatore la funzione del modulo.
NOTA: Per facilitare la scrittura dei testi in questo campo si può utilizzare un facile editor di testo (approfondisci l'editor di testo in questa pagina)
Una volta inserito il blocco form, nella pagina apparirà la console di blocco ad indicare la posizione in cui verrà creato il blocco ed il pulsante "Genera form Standard" che permetterà di inserire in un click i sottoblocchi per i campi standard del form:
- Nome contatto (sottoblocco: dato singolo)
- E-mail (sottoblocco: e-mail)
- Messaggio (sottoblocco: area testo)
- Privacy (sottoblocco: privacy)
I campi così creati saranno in ogni caso modificabili e personalizzabili.
I sottoblocchi
Una volta aggiunto il form, sarà possibile cliccare sull'icona con il "+" sulla pulsantiera del blocco per aggiungere i sottoblocchi, scegliendo la funzionalità che si desidera aggiungere:

Si aprirà una finestra in cui sarà possibile scegliere il tipo di sottoblocco da aggiungere:

Di seguito una descrizione dei sottoblocchi:
E-MAIL: è un sottoblocco obbligatorio e può essere inserito solo una volta nel modulo. Una volta inserito, il campo raccoglie l'indirizzo e-mail dell'utente che sta compilando il modulo permettendo di ricontattare chi invia la richiesta.

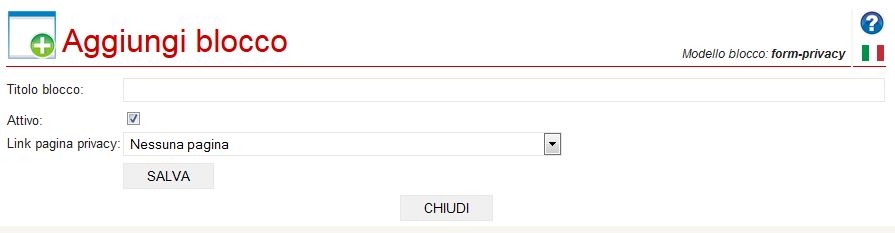
PRIVACY: è un sottoblocco obbligatorio e può essere inserito solo una volta nel modulo. Rappresenta la spunta obbligatoria che chi compila il modulo deve selezionare per dichiarare di aver letto e accettato i termini dell'informativa sulla Privacy. (Secondo la normativa dall'art. 13 del d.lgs. n. 196/2003 che prevede il conferimento del consenso informato al trattamento dei dati). Sarà possibile selezionare a quale pagina del sito collegare il link dell'Informativa sulla Privacy.

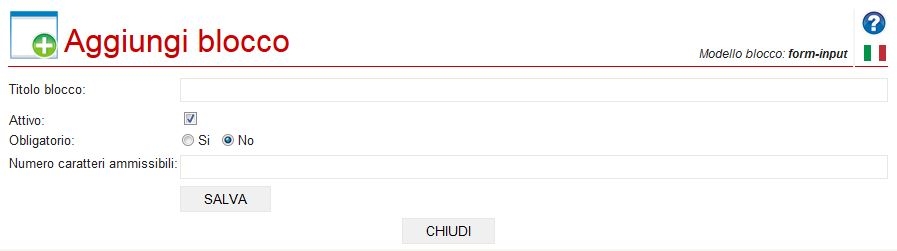
DATO SINGOLO: é un sottoblocco che permette di inserire la richiesta di un campo dato singolo. Sarà possibile personalizzare il nome descrittivo del dato da inserire, la sua obbligatorietà e la quantità di caratteri inseribili.

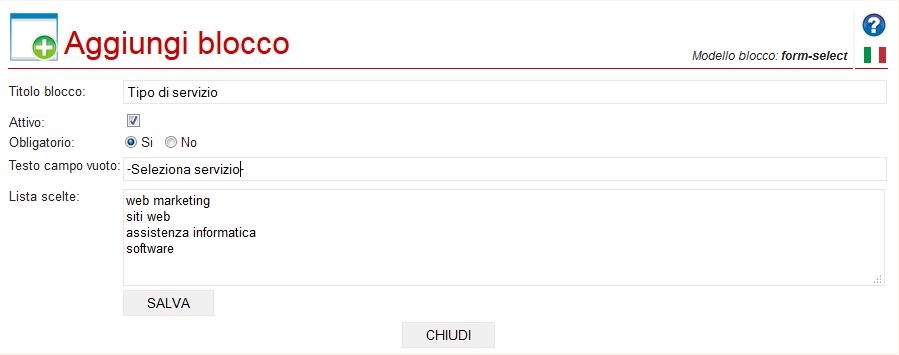
SELEZIONE MULTIPLA: è un sottoblocco che permette di inserire la scelta di un valore da una tendina. Sarà possibile configurare il nome descrittivo del dato da csegliere, la sua obbligatorietà, personalizzare la dicitura del campo vuoto, e inserire tutti i valori tra cui scelgiere digitando il testo delle scelte nell'apposita area "lista scelte" andando a capo per separare ogni signolo valore.

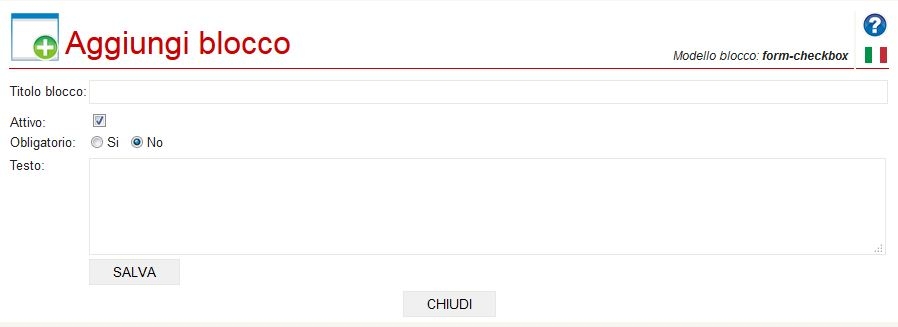
CASELLA DI SPUNTA: è possibile inserire una casella di spunta che l'utente può selezionare mentre compila il modulo. Sarà possibile configurare il nome descrittivo del dato da csegliere, la sua obbligatorietà, il testo del valore o della selezione.

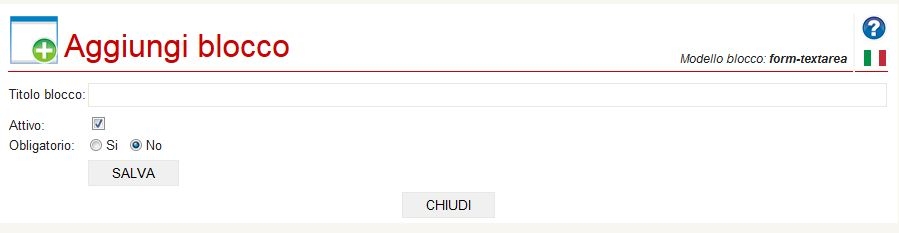
AREA TESTO: è possibile inserire un'area per la scrittura di testo da parte dell'utente. Solitamente viene utilizzato per permettere all'utente di scrivere un messaggio libero che sarà parte integrante della mail inviata alla casella di contatto.

DIDASCALIA: è posisbile inserire del testo come descrizione o come didascalia all'interno del modulo.
NOTA: Per facilitare la scrittura dei testi in questo campo si può utilizzare un facile editor di testo (approfondisci l'editor di testo in questa pagina)

Sarà possibile modificare, disattivare, spostare i singoli sottoblocchi direttamente dalle pulsantiere specifiche di ogni elemento.
